
UTK School of Design
GRDS 256, Interaction Design
Spring 2025
Monday, Wednesday 3:00pm – 6:20pm EST
Art + Architecture Room 329
Matthew
Flores
He/Him/His
mflores5@utk.eduOffice Hours: by appointment
Interaction Design
Exploration of current technologies and their significance to interactive and screen-based
design.

Welcome to Interaction Design! What is Interaction Design? Simply put,
Interaction Design is the practice of solving problems and shaping our everyday lives through
digital artifacts. Another way of saying this: when designers (so, you) think through the world and
their practice with digital tools, and create digital experiences (whatever that might be), they’re
Interaction Designers. Congrats!
Some slap the label of “UX/UI” on things and call it a day; while not incorrect, this mindset really
limits how we can think about our roles as designers working with ~*~the digital~*~. In this course,
we’ll unpack our relationship with digital experience, both as producers and consumers, and explore
design principles relating to dynamic media and understand how good design should take advantage of
~*~the digital~*~ both formally and conceptually. We will create accommodating, flexible systems
that will change in response to its environment and users.
Ultimately, this course is an introduction to digital design, and will serve as a jumping off point
for deeper investigation into ~*~the digital~*~. By exploring the history of human/digital
interaction, and by engaging with the current state of technology as it applies to a design
practice, students will learn how to design complex interactive projects, undertaking comprehensive
research and directing their thinking process from brainstorming to final outcome.
See full syllabus ⤻
Students:
➞ Project 1: Hello, World!

Description:
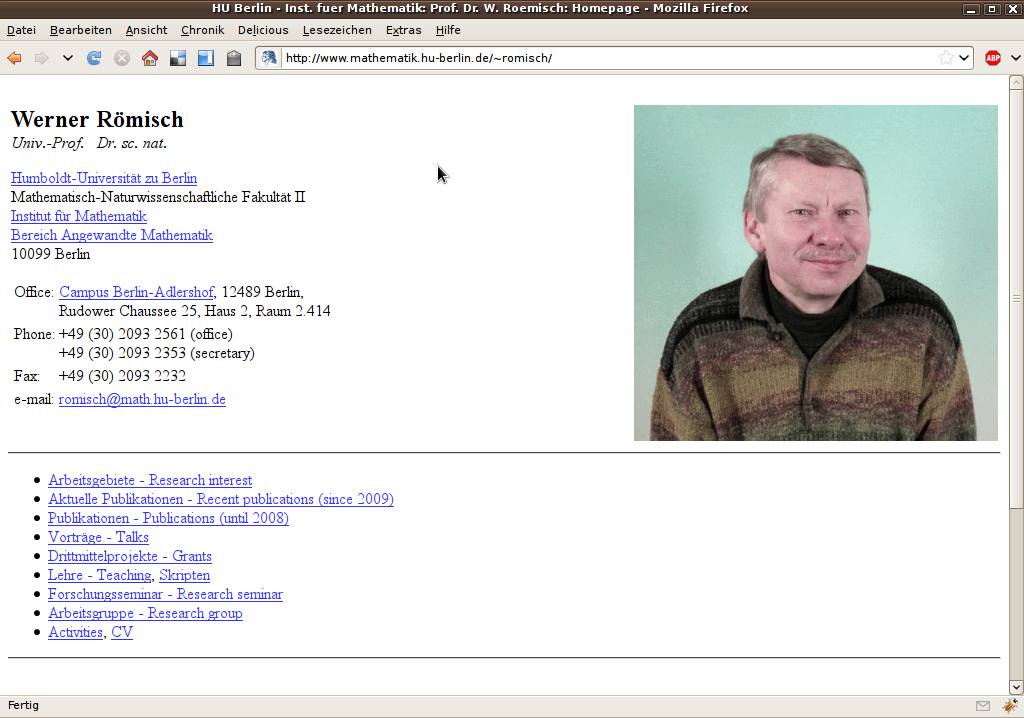
"Prof. Dr. pages have their distinct appearance: primitive and all the same. And that makes them historically significant...Primitivity tells us the story of the browser being not only a browser, but also an editor. Every user of the early web was a producer of web content. Web pages were to be opened in the browser to look at them, but also to edit them, using existing pages as templates for new pages. The simple design of HTML made it possible for the first users to create state of the art pages with only four to five principal tags. The result was an extremely fast growing web. There were not many options, this is why we got many pages."
— Olia Lialina
For our first project, you will be designing a “homepage” for yourself. Using a thoughtful grid system, compose three unique directions for a single-page, personal website that describes your design practice and your theory of Interaction Design (as it stands today). You will be restricted to typography, color, and your Language of Vision (LoV) tools and 3 images.
See full project brief ⤻
➞ Project 2: Atomic Design

Description:
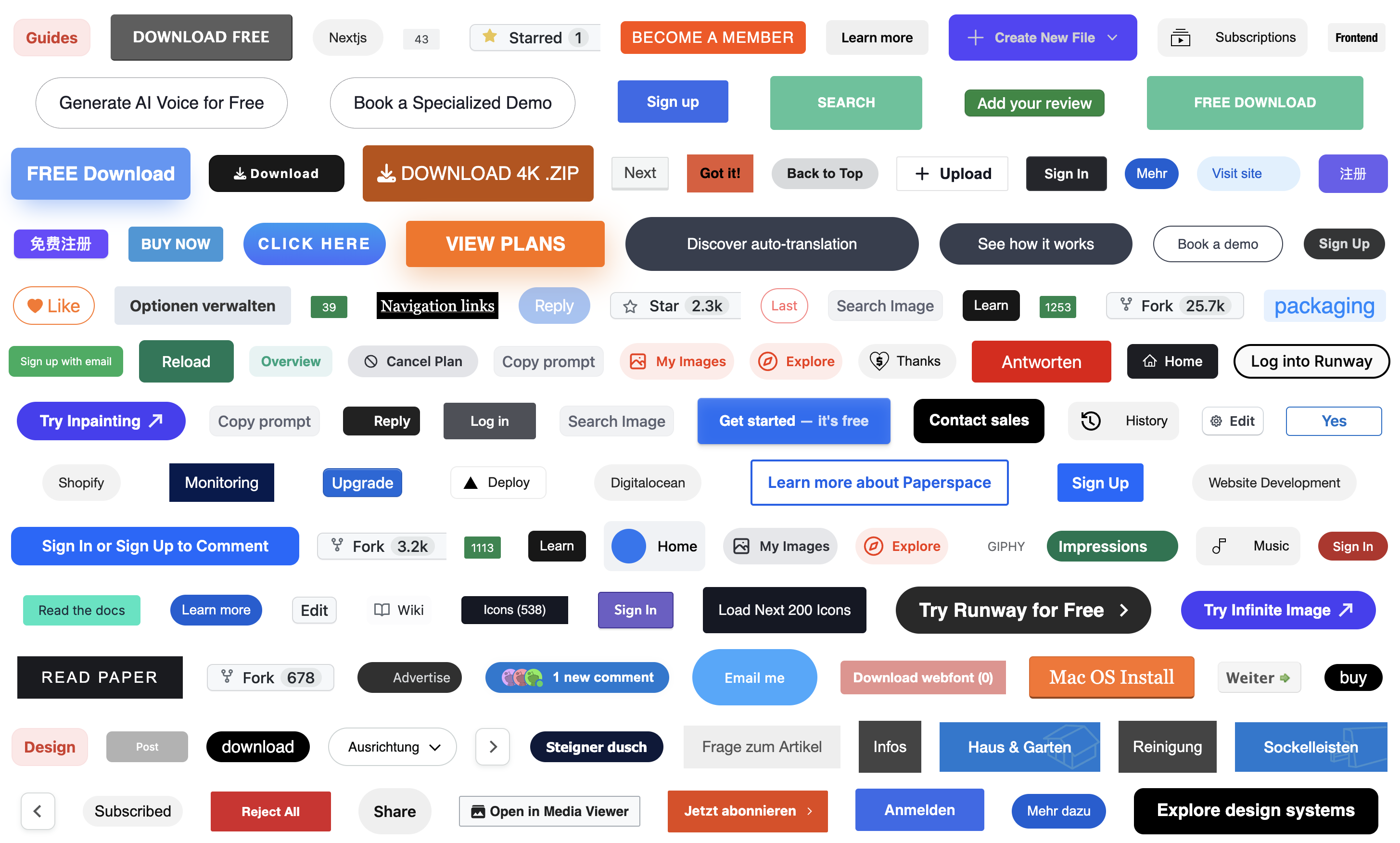
The Atomic Design framework is a strategy for crafting robust design systems in a methodical,
flexible, modular way. You may be asking: what’s a design system? In a nutshell, a design system is
a collection of reusable components that can be built together to create any digital product.
There are many different ways to approach the creation of a design system. Atomic Design is one of
the methodologies for organizing a design system that helps make the life of designers and
developers easier and their workflows much more efficient.
With a modular design approach, a complex design can be broken down or divided into smaller and
simpler components that are independently designed. Each of these individual components is then
integrated (or assembled) together to form a final product.
In this project, we will be learning the workflow of creating a design system from the ground up
using the Atomic Design method. We will also be identifying and classifying some essential UI
elements, and exploring how they can be utilized in deliberate ways in order to define the
structure, flow, and look of a digital product.
See full project brief ⤻
➞ Project 3: App Design

Description:
For this assignment you will create an app from the content of ten linked Wikipedia entries.
Everyone will start from the same place: the Wikipedia entry for Interaction Design. From within
this entry you will choose a word or phrase which is hyperlinked to another Wikipedia entry, and
collect the main column text for that term. From this second term you will choose another
hyperlinked term, and so on, for 10 terms. (As an example, I collected the following string:
interaction design, Muriel Cooper, SX-70, Mylar, sailboat, paddle, yacht, etc.)
The link chain you create will guide the user flow in your app design. Starting from a splash page,
you will design an experience that takes a user from the start through the end of your chain.
Consider user flow, navigation standards, and the constraints of the mobile device in your design.
See full project brief ⤻
➞ Project 4: Portfolio

Description:
You've learned how to design for the internet, and how to build for the internet, so now it's time
to build your own corner of the internet!
See full project brief ⤻
➞ Exercise 1: Pixel Self-Portrait

See full project brief ⤻
➞ Exercise 2: Abstract Composition

Using the following CSS properties create an abstract composition as a Glitch Website. Make sure to utilize nested divs (divs inside divs inside divs):
- Padding
- Margin
- Border
- Background-Color
- Background-Image
- Float
➞ Exercise 2: Class Stylesheets

See full project brief ⤻
➞ Exercise 3: Container Technologies

See full project brief ⤻
➞ Exercise 4: Room-Sized Website

See full project brief ⤻
— Class Intro
- Welcome slides
- Website Tour
— Review Syllabus
— 🆕 Intro Project 1: Hello, World!
- Exercise 1: Pixel Self-Portrait
For next class...
- Please download Google Chrome (if you don't use it already), and Figma
- Finish your Pixel Portrait
- Choose three websites from Laurel's Are.na here or
here.
- Send me the URLs via Teams before class
- Be ready to share why you chose these websites
- Please compose a few sentences for the following questions on Figma:
- How would you describe your design aesthetic?
- What objects inspire your aesthetic?
- What was your earliest design memory?
- How do you define “Interaction Design”?
- What are the differences between designing for say, a print product, and a digital product?
- When was the last time you saw digital design in the world that surprised you?
- What does “UX and UI” mean to you (if anything)?
- What are you most interested in learning in this class?
SUN 03/10
— Class Intro
- Welcome slides
- Website Tour
— Review Syllabus
— 🆕 Intro Project 1: Hello, World!
- Exercise 1: Pixel Self-Portrait
For next class...
- Please download Google Chrome (if you don't use it already), and Figma
- Finish your Pixel Portrait
- Choose three websites from Laurel's Are.na here or here.
- Send me the URLs via Teams before class
- Be ready to share why you chose these websites
- Please compose a few sentences for the following questions on Figma:
- How would you describe your design aesthetic?
- What objects inspire your aesthetic?
- What was your earliest design memory?
- How do you define “Interaction Design”?
- What are the differences between designing for say, a print product, and a digital product?
- When was the last time you saw digital design in the world that surprised you?
- What does “UX and UI” mean to you (if anything)?
- What are you most interested in learning in this class?
- Site Surveys & Discussion
- Sketching/drafts/wireframes for Hello, World!
- Figma Demo
- Tour around the interface
- Student Questionnaire
- Recreate Cool Links in Figma
- Work Time: sketching Hello, World! in Figma
For next class...
- Come to class with three compositions in Figma on a 1400px frame
- These compositions will utilize your writing completed last class
- Design a distinct grid system for each. The particulars of each system are up to you, but consider the limits of the frame width, and the length of your text as constraining factors.
- You can use no more than 2 typefaces.
- You can use no more than 4 colors (including black and white).
- You can use only 3 images.
- Please watch Laurel Schwulst's
Ultralight Lecture from last Spring, and write a 1 paragraph response.
No Class!
- Continued working on Project 1 drafts in Figma
- Posted Ultralight Lecture notes and thoughts in Teams
- Watched Basics of HTML video
- Signed up for Glitch
- Walked through HTML Slides
- HTML Demo & Walkthrough
- CSS Demo & Walkthrough
- Exercise: Abstract Composition
Homework:
- Come with 3 Project 1 drafts in Figma to review
- Refine Abstract Composition exercise
- Learn CSS Layout walkthrough
- Exercise: Flexbox Challenge
- First: Flexbox Froggy
- Then: get started on the Flexbox Challenge
Homework:
- Please continue working on your Abstract Composition
- Please watch this Intro to Flexbox video and take notes. We'll use flexbox for layout on Wednesday!